
Creating an Admin Dashboard with a Bootstrap Admin Template
You’ve chosen to create an admin panel for your website’s backend. And you want to do it in the shortest amount of time with the least amount of work. The simplest approach to make one is to go online and get a decent, professional-looking admin template that is perfect for your needs. From this article, we will share how you can use a Bootstrap admin template to get the best Admin Dashboard.
Check out our full collection of Bootstrap admin templates here.
So, first and foremost. Admin Templates are pre-built web pages made with HTML, CSS, and JavaScript to help developers get their applications up and running fast. They do not have to start at the beginning. All they have to do now is personalize it and make the necessary modifications. They may then devote the remainder of their time to connecting the admin panel to the database.
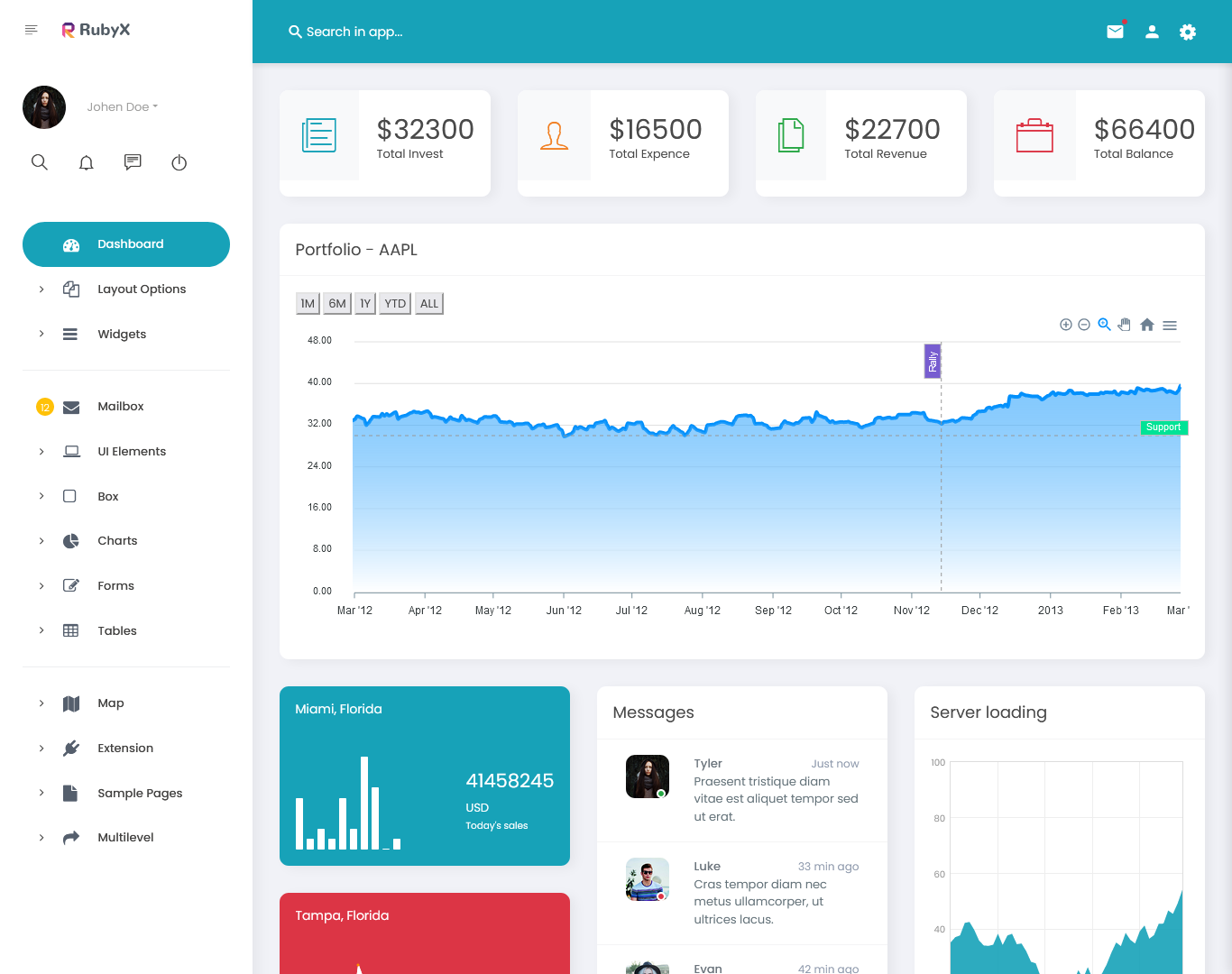
Ruby Bootstrap Admin Dashboard

MORE INFO / BUY NOW DEMO
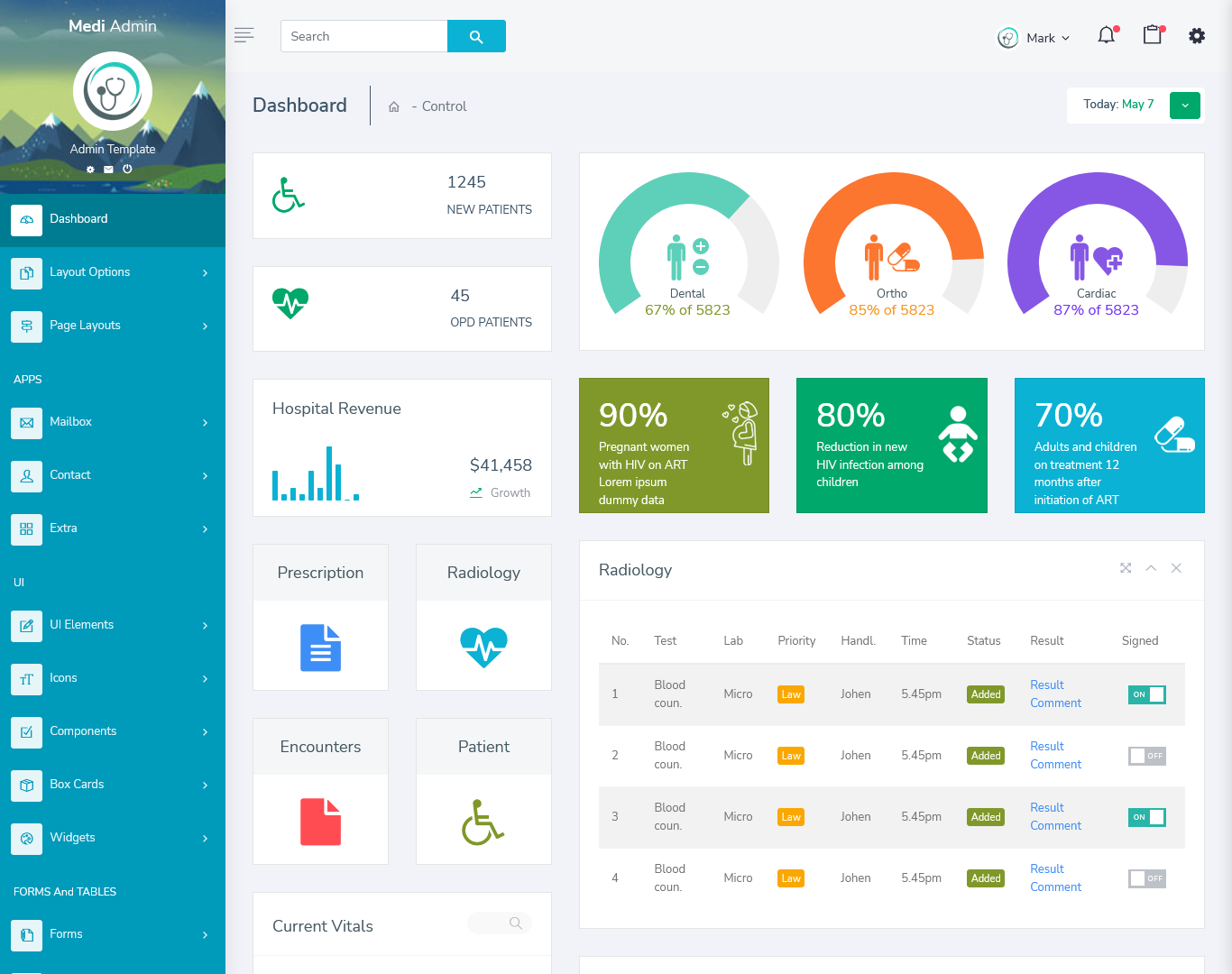
Medi Admin Templates Dashboard

MORE INFO / BUY NOW DEMO
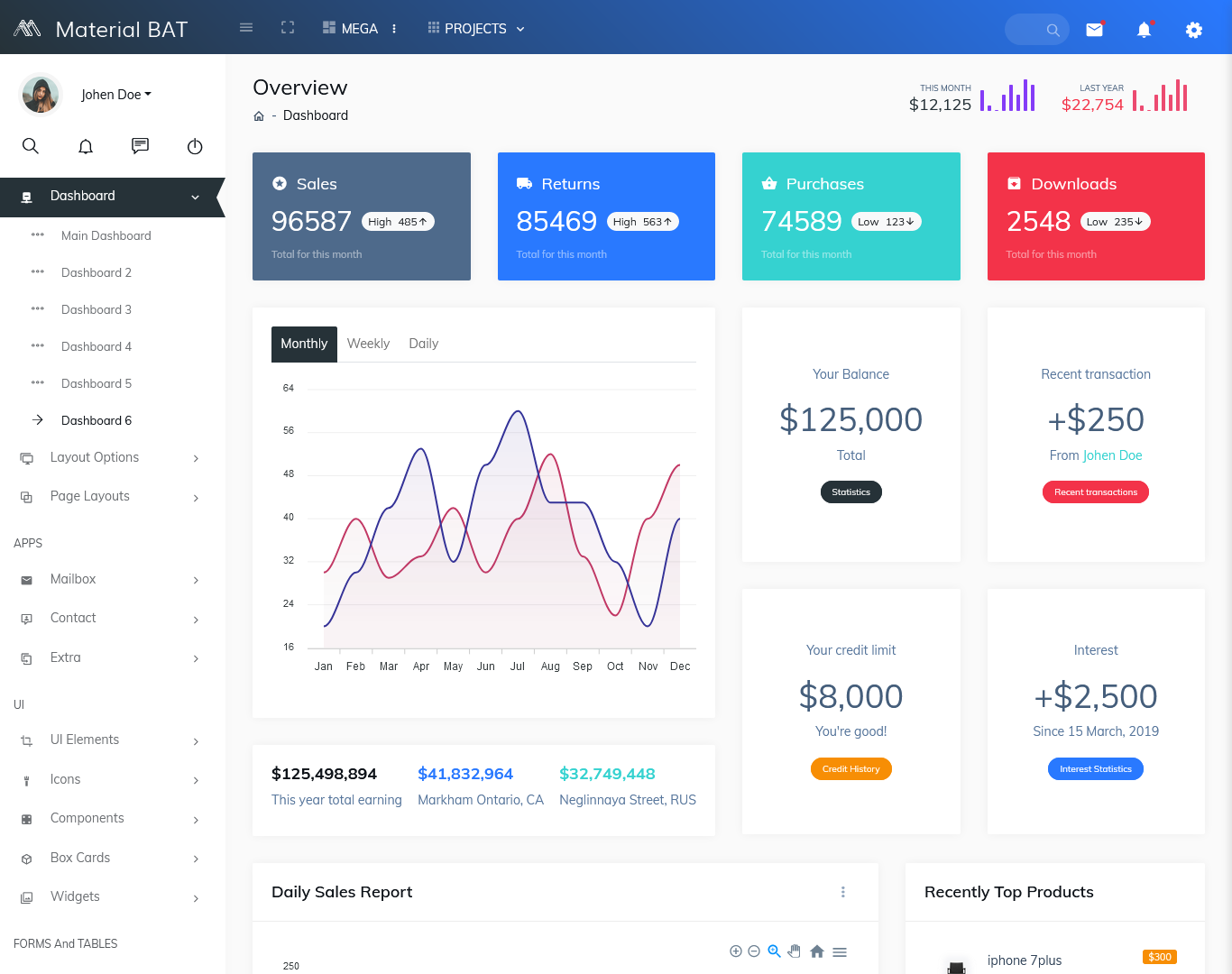
Material Bootstrap Dashboard

MORE INFO / BUY NOW DEMO
Minimal Pro Admin Dashboard

MORE INFO / BUY NOW DEMO
Pixel Bootstrap Admin Template
![]()
MORE INFO / BUY NOW DEMO
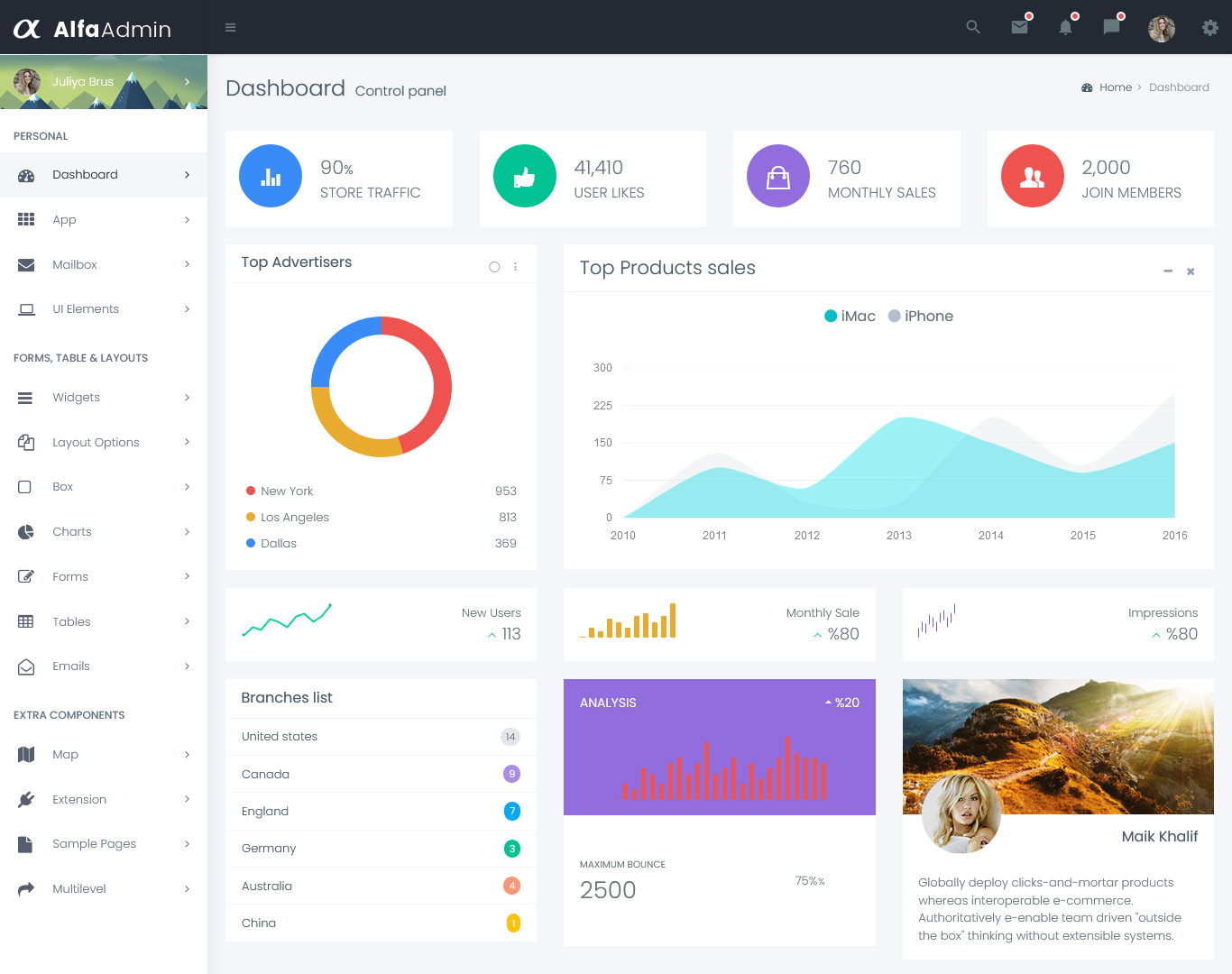
Alfa Admin Templates Dashboard

MORE INFO / BUY NOW DEMO
MixPro Admin Templates Dashboard

MORE INFO / BUY NOW DEMO
Find an admin template that you like.
Know your needs and have a clear notion of what you want in terms of appearance and functionality before purchasing admin templates. Otherwise, you may get overwhelmed by the sheer number of templates available.
Examine your design specifications. Know what features you’ll need in your template and which plugins are most suited to delivering those features. Then go out and find one. It will assist you in narrowing down your options and making an educated selection.
As an example, I’ll use the Steadman free Bootstrap Admin Template. Admin templates decent, clean style, and the code quality is excellent. I think it’s a good idea to have a basic admin panel. It’s also free. The template has also been updated to the current Bootstrap version, Bootstrap 4 beta.
The Admin Panel’s Design
So, how do you go about making a dashboard theme using an admin template? Where do you begin? Let’s make our own dashboard using an Admin Dashboard Template to see how this works. Let’s look through our requirements first. Star admin is an example of an admin template. Below the fold is this screen.
There are three sections to the dashboard. The top navbar, the left-hand sidebar, and the main content section. The navbar and sidebar are shared by all pages. All of the relevant widgets are placed in the content section.
On the left end of the dashboard’s top navbar is the navbar brand “Star.” Let’s keep it like this. Next, on the left side of the navbar, there is a hamburger symbol. A refresh icon, a bell symbol with the number of alerts stated, and an envelope icon with the number of messages indicated are all located on the right end. The user’s profile image appears at the conclusion. For the time being, the Bootstrap Admin Dashboard is the sole menu item on the left sidebar.
In the content section, we have a bar graph and a donut chart on the first card. The bar graph depicts the different sorts of traffic that come into the website, while the donut chart depicts the traffic’s device origins.
We have three cards below that that show the number of visitors, sales, and income, followed by another card. The final card shows the originating nation of the traffic on a map, as well as other information such as the conversion rate and bounce rate for each country in a table. The footer is the last step.
Let’s get started coding!
Let’s get to the section where we construct our foundation and start coding step by step now that we’ve identified our criteria and decided on the template we’ll use. Before you begin coding, make sure you have Git, Node.js, and NPM installed. The construction tool is Gulp. You must have Node installed on your computer to install Gulp. This lays the groundwork for the dashboard’s development. Keep everything in order.
Next, create a folder called “my-dashboard” to keep everything organized. Let’s put all of our documents in this folder.
Final words
Now you know how to create an Admin Dashboard with the right dashboard template. You may even follow these steps to create webapps according to the needs that you have.




The Bootstrap Admin Templates are very powerful and well-maintained.
We feel proud to have customers like you.
The functions and the latest features force me to buy this. I’m fully satisfied.
We truly appreciate it. Thank you!
This Medi Bootstrap admin template looks good and works better than I expected.
We truly appreciate it. Thank you!
The design and concept here for the minimal pro bootstrap admin Template are so nicely done. Keep it up!
This means alot to us.
Great combo, well organised and well developed Templates.
That’s so good to hear! Thank you.
The Alfa Admin Template looks great with a multi-color layout.
Feels good to hear this from you..thank you
Detailed outputs are given in the admin dashboard. Good work.
Thanks for choosing us …
The only thing that matters to me is quality, which I got here very well.!
Your trust on us make us perform better and better.
Very nice and decent concept. I loved it.
Thanks for your love and faith.
Piece of good work and unique art clearly seen in all Templates.
This means alot to us..thanks