
What features should you expect in Bootstrap Admin Templates?
The most essential thing to do before selecting an admin design is to compile a list of your requirements. What do you want to see in your admin template? What sort of goods you have or whatever category your website belongs to – chances are there are distinct designs and templates for each of the categories. Some simple questions to assist you choose the kind of template you seek for. After that, you could have identified a great option for your Bootstrap Admin Templates. Now, there are certain particular elements that an admin panel should have that you should think about.
Design
The most crucial aspect to look for in an Admin Template is probably the design. You would not purchase one with just the components you need but bad design quality.
The design must be easy to utilize. That is the purpose of a good design. A user-friendly design simplifies processes and eliminates complexity. All of the parts should be arranged so that you can find your way around and acquire what you need.
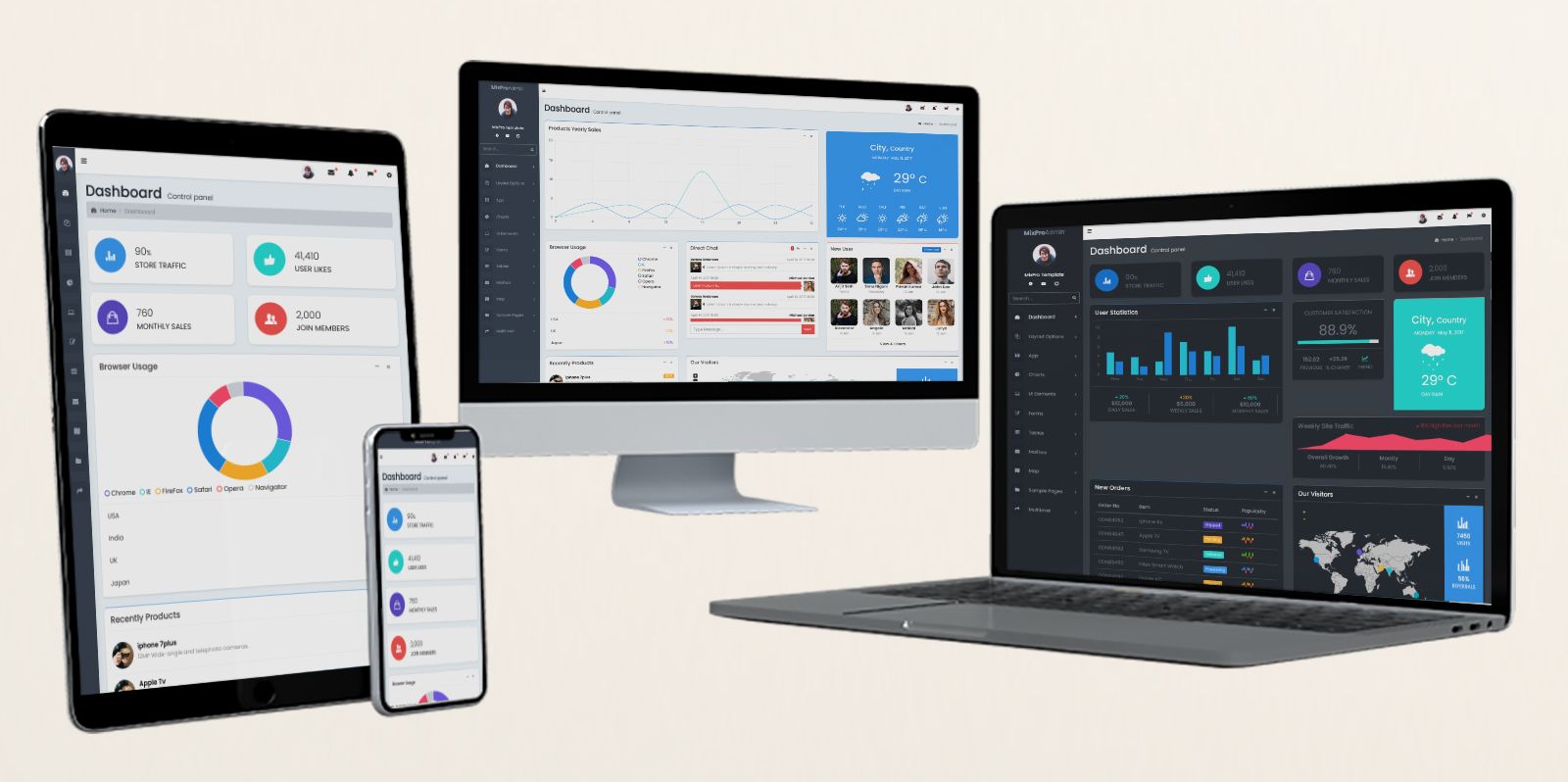
You should also make sure that the design matches with your preferences. For example, if you want to create a dashboard, it should offer support for the Bootstrap Admin Dashboard. On the other hand, you will also need to make sure that your admin panel offers minimum customization. If you look around, you can find such a dashboard template with minimum struggles.
The design must be appealing, engaging, with nice color combinations, forms, and animations to avoid boredom, and professional in appearance – it may not be a good idea to create the design with flowers or electric guitars, you get the point. The design should be one-of-a-kind. It should not resemble any other admin template on the market. It needs to stand out from the throng. The UI design should adhere to the basics of UI UX design.
Functionalities
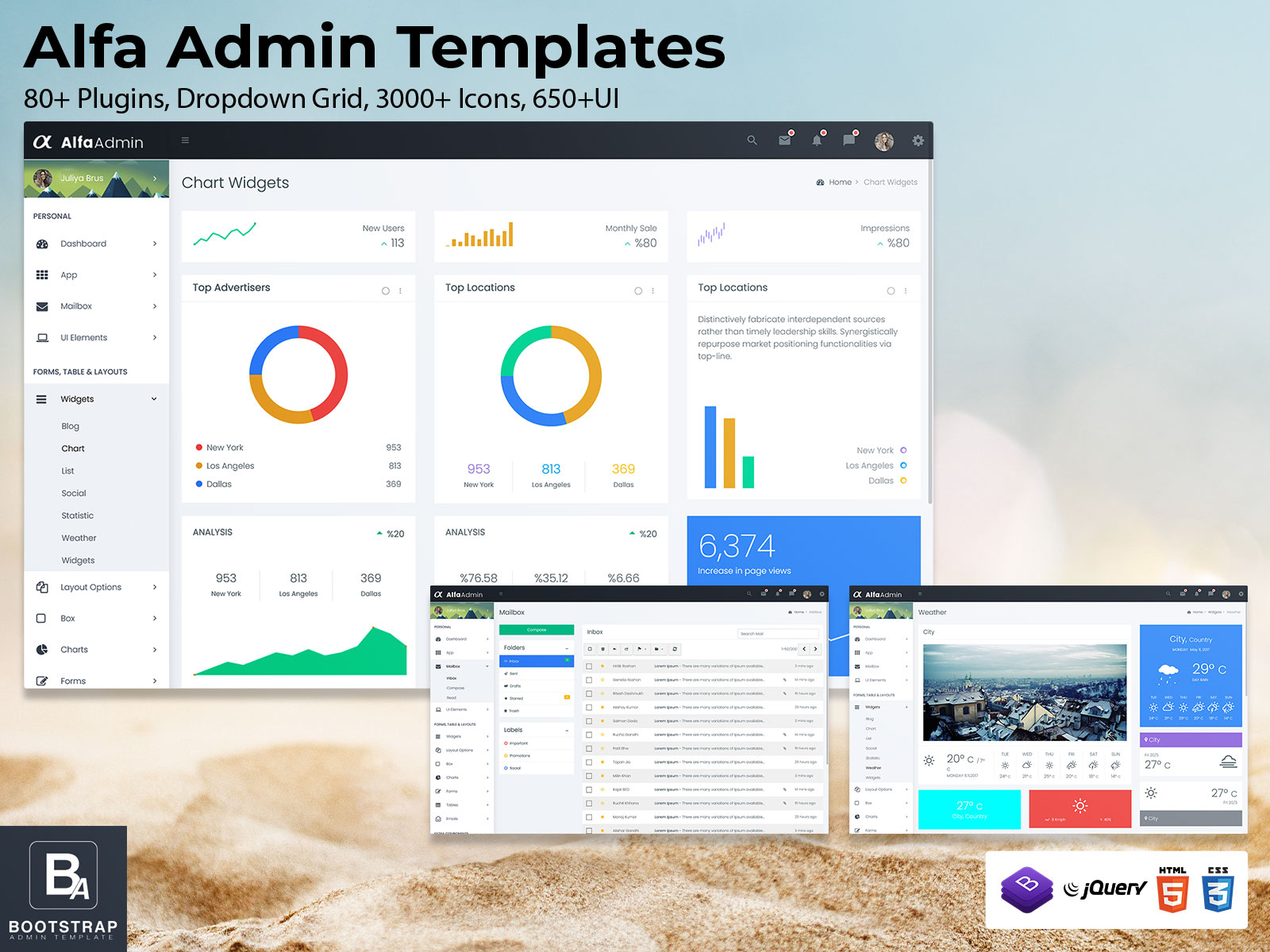
A solid and useful Responsive Admin Dashboard Template necessitates a large number of web components such as charts, graphs, pages, plugins, and so on that give various features in a nice and clear organization for a pleasant user experience. You should be able to cross off all of the components on your checklist. It should also contain features that are not present in any other product. There should be a sufficient number of pages to meet your requirements, but not so many that your files become too huge.
Quality
The quality of the template may be determined by the design and code. Whereas the quality of the design is immediately visible to the eyes, the quality of the code is determined by its readability – should be properly commented, indented, and with proper naming, correctness of the code – error-free or with the fewest possible errors, usability – should be easy to use, customizability – should be easy to customize, efficiency – fast running, reduced redundancy, optimized for fast loading, and so on. Better Bootstrap Admin Web App can help you to create better Webapps as well.
Dependability
Bootstrap Admin Templates are utilized for much more than what the user interface accomplishes. It, among other things, maintains and controls protected data. This necessitates that the admin panel be trustworthy. To some degree, this may be known via user ratings and comments, although this may not be accessible in all circumstances. So, take it to the website or the marketplace, and they should provide adequate documentation to assist you assess.
It is preferable if the template utilizes the most recent versions of all plugins and add-ons, as well as the framework. Alternatively, the template must be updated on a regular basis to give the most recent versions.
When you download an Admin Template Dashboard, you receive the HTML, CSS, and JavaScript files, as well as all of the template’s plugins and add-ons. Open the HTML files and make a list of all the modifications you wish to make to your template. What layouts you want to modify, which colors you believe would look better on your website, and which components you want or do not require.
Next, open the HTML and CSS files in a text editor of your choice and begin customizing them. Remove the code for the components you need, copy the code for the components you require, modify the text and contents, and alter the CSS style of the components. It’s a good idea to retain a duplicate of the files you’re editing so that if you run into trouble, you can always go back and figure out what went wrong.
After you’ve finished designing, you may start coding to link the Bootstrap Admin Templates to your website’s database.