
How to build Webapps in the right way for Admin Dashboard Template
By using the Admin Dashboard Template and web app development, web-based applications may function and behave much like mobile apps. Web apps prioritize responsive interactions with users while still delivering content through a network and the internet.
Web app development may be compared to the hip younger sibling of web development. You are now visiting this website because of web development, although this whole article was originally produced using web apps. Both are crucial but understanding the distinctions will help you comprehend web app development and decide whether or not it makes sense for your company.
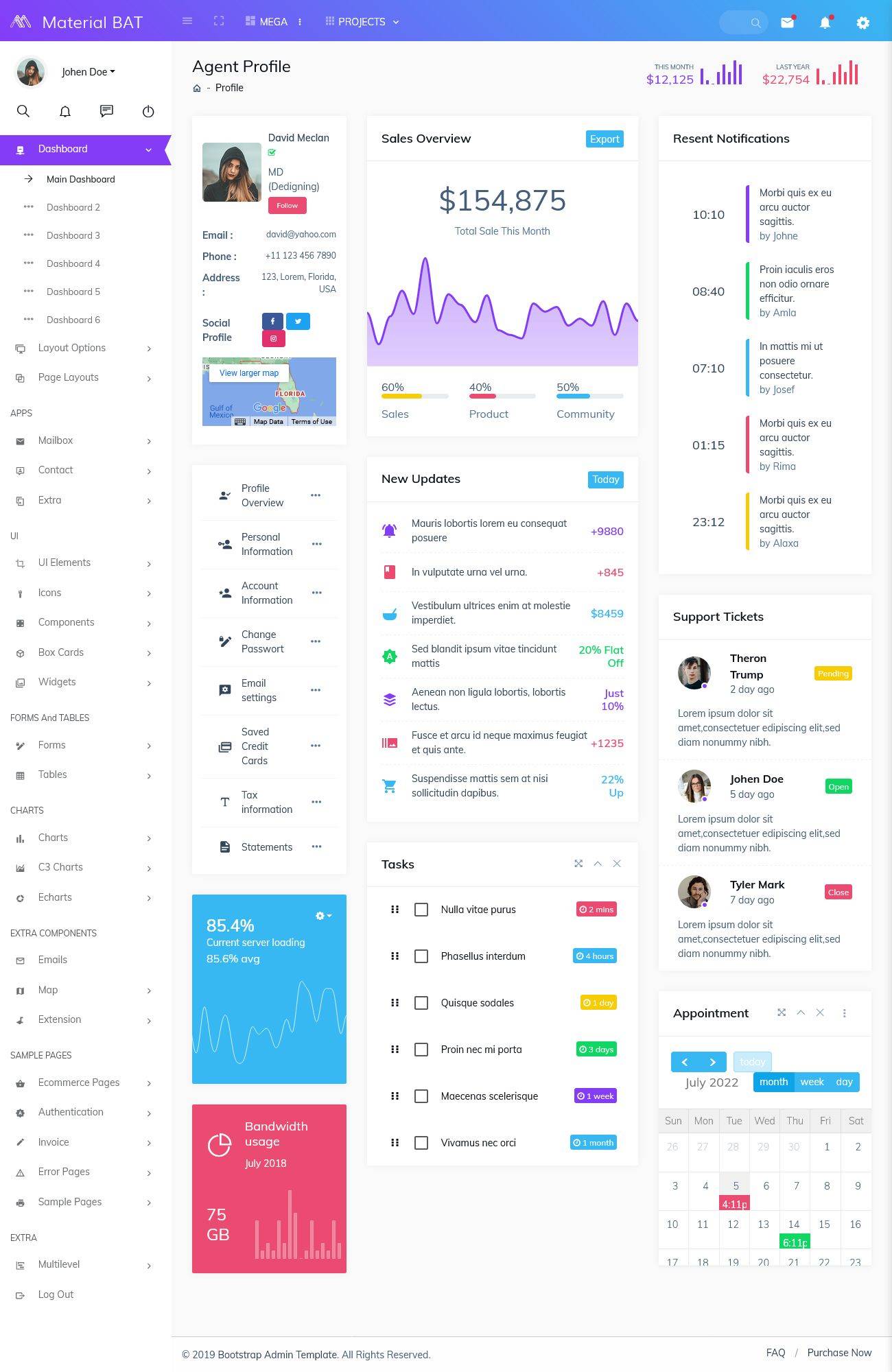
Material Admin Template

MORE INFO / BUY NOW DEMO
Ruby Admin Template

MORE INFO / BUY NOW DEMO
Pixel Admin Template

MORE INFO / BUY NOW DEMO
Soft Material Admin Template

MORE INFO / BUY NOW DEMO
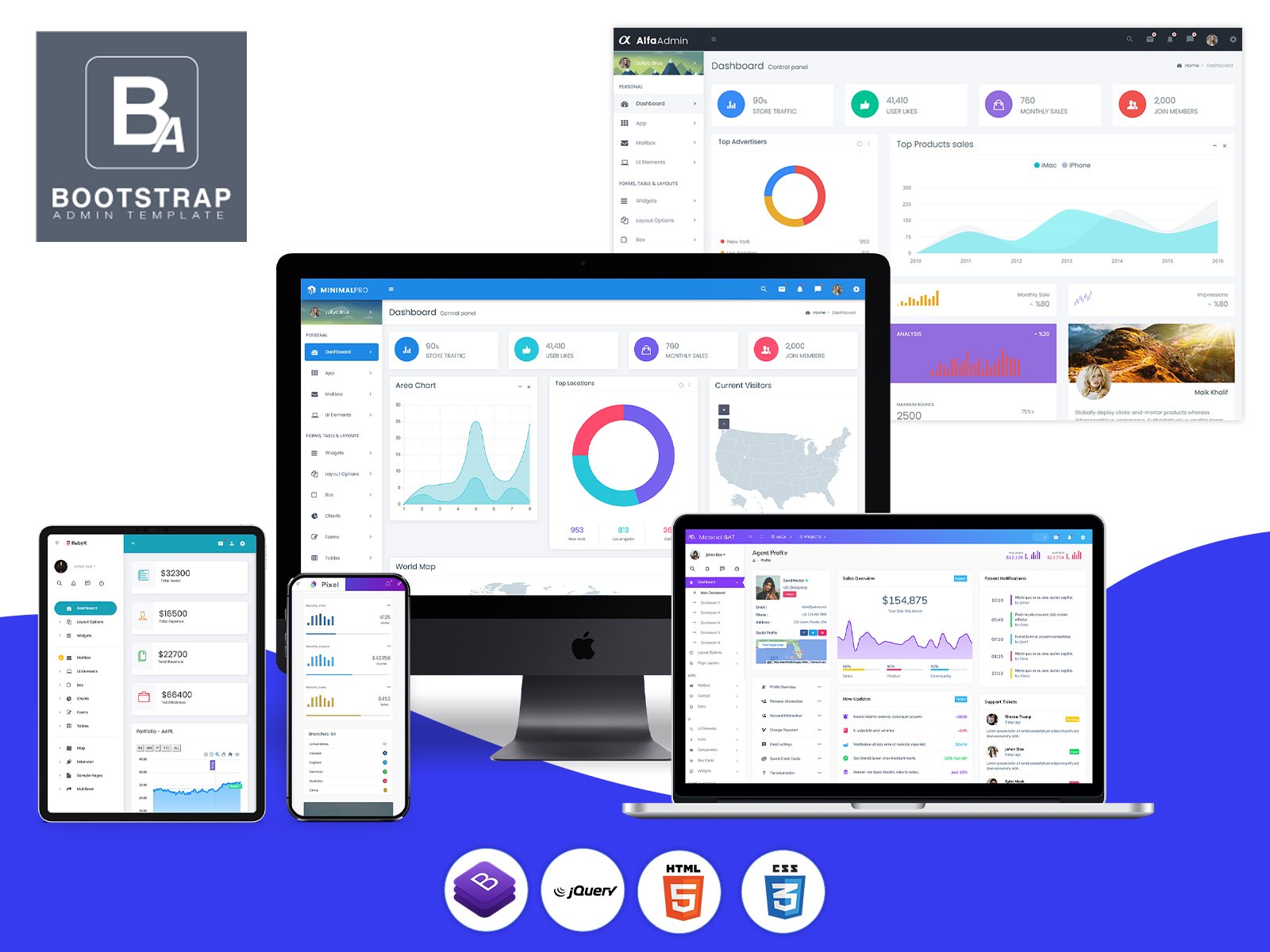
Minimal Pro Admin Template

MORE INFO / BUY NOW DEMO
Alfa Admin Template

MORE INFO / BUY NOW DEMO
Medi Admin Template

MORE INFO / BUY NOW DEMO
Mix Pro Admin Template

MORE INFO / BUY NOW DEMO
What are webapps?
Users may access interactive web applications from their browsers thanks to web development technology. The standard front-end and back-end web development technologies are used in web applications. Web applications and webpages are conceptually closely connected, therefore there are many similarities between the two.
Web app developers, for instance, use HTML, CSS, and JavaScript on the front end. The server-side programming languages like Ruby or Python that web developers use to create webpages may also be used at the back-end of web apps. Web applications, on the other hand, function on any device in a way that is radically different from how a conventional website functions.
How to develop a website
To be quite honest, the creation of a web application is not that unlike from the development of any other program. Almost often, a strong team and clear processes are what make growth effective.
- Identify Your Issue
The first step in creating a web application is defining the issue you want to resolve or determining precisely why you want users to utilize your web app. People always come up with fresh ideas, but are they truly worth putting into practice if they don’t provide creative answers to a problem already in existence?
- Organize the Workflow
A workflow may provide a method for organizing your web application development’s numerous components in a logical way. Consider the components of your web app and how you might use your resources and money to satisfy those needs.
Because you are developing software, your workflow has to be both business- and technology-focused. Depending on when you want your Admin Dashboard Template to be finished, adjust appropriately. Make algorithms that will carefully advance your progress.
- Develop a Web App Prototype
Building a working but unfinished prototype can help you better grasp how your finished product will appear. A prototype is similar to a minimal viable product in software development (MVP).
- Verify Your Prototype
The idea is that your prototype should be compelling enough to provide you with the proof you need to go on with your project confident that people are eager to see what you have in store. Presenting your web app to possible consumers will help you verify your prototype in this manner. Gather suggestions, then proceed.
- Construct Your App
Find out what software you need to have on hand so that you can construct your app. Think about the front-end and back-end frameworks and technologies that can successfully meet the project’s needs. Once you have located all of your resources, you may begin creating. Make a web application!
At the time of building your web app, you don’t have to code from the scratch. Instead, you can take a look at admin templates. The right dashboard template can help you to create a feature-rich webapp in the easy way. You just need to locate the best Bootstrap Admin Dashboard Template that fits your needs.
- Examine Your App
It should go without saying that you should test your web application. Many software development teams conduct tests at various stages of the development process to guarantee that every version of your Bootstrap Admin Web App is error-free. Building a web application involves several different steps, including software quality assurance. And you should do this before making your app available to the whole public.
- Host and Release Your Web Apps
A web app has to be hosted on a web server, just like a website does. This implies that choosing a domain name and cloud hosting company is necessary in order to launch your online application.
Final words
Now you are aware about the steps of building a web app. Make sure that you use the right Admin Dashboard Template to build a perfect web app with ease.