
How to Customize and Optimize Bootstrap Admin Dashboard
Bootstrap has become one of the most popular front-end frameworks for developing responsive, mobile-first web projects. With its extensive library of UI components, Sass variables, and mixins, Bootstrap provides a solid foundation for quickly building elegant Bootstrap Admin Dashboard and back-end systems.
However, the key to an effective admin portal lies in customization and optimization. Out-of-the-box Bootstrap dashboards can seem generic without additional styling and functionality tweaks tailored to your specific needs. This article explores tips and best practices for enhancing Bootstrap admin templates to create fast, functional, and user-friendly management interfaces.
BUY NOW
Material Bootstrap Admin Template
Material Admin – Dashboards
LTR Light Dashboard

MORE INFO / BUY NOW DEMO
LTR Dark Dashboard

MORE INFO / BUY NOW DEMO
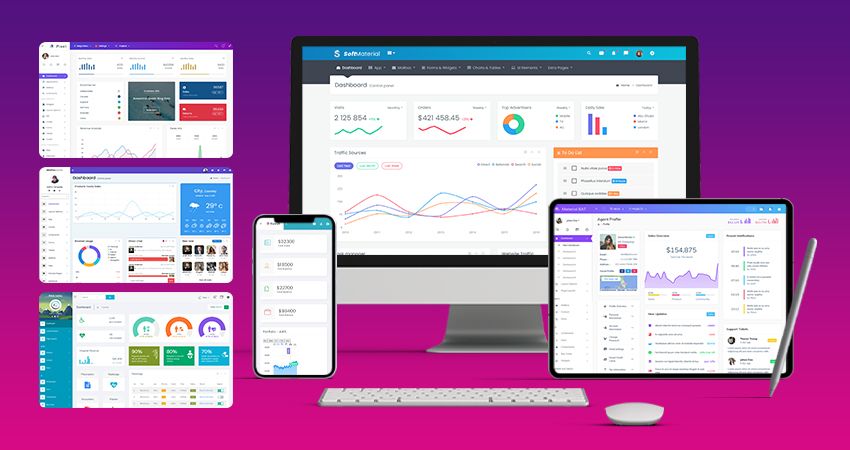
Soft Material – Bootstrap Admin Template
Soft Material Admin – Dashboards
Responsive Admin Dashboard

MORE INFO / BUY NOW DEMO
Hospital Dashboard
MORE INFO / BUY NOW DEMO
Alfa – Bootstrap Admin Template
Alfa Admin – Dashboards
Admin Template Dashboard

MORE INFO / BUY NOW DEMO
Mailbox

MORE INFO / BUY NOW DEMO
Pixel – Bootstrap Admin Templates
Pixel Admin – Dashboards
Main Dashboard

MORE INFO / BUY NOW DEMO
Widgets

MORE INFO / BUY NOW DEMO
Customizing the Layout and Navigation
Most Bootstrap Admin Templates come with a standard two-column or three-column layout. While convenient, this setup may not suit all back-end use cases. Consider your core dashboard content and workflow. Do you need to display real-time analytics prominently? Or showcase calendar events, alerts, or inbox messages? Rearrange column widths or use grid nesting to highlight priority dashboard components.
Similarly, evaluate primary navigation menus. The default sidebar in Bootstrap templates enables collapsing into a slim flyout menu on small viewports. But a horizontal top navbar integrating search bars or notifications toggles may work better. Refine navigation architecture to enable one-click access to frequently used admin portal sections.
Use Bieum and spacing to logically group related menu items. Thorough UX planning at this stage prevents clutter and confusion down the line. Regardless of the Bootstrap admin template you select, you will be able to access this feature.
Bootstrap Medi Admin Templates
Medi Admin – Dashboards
Main Dashboard

MORE INFO / BUY NOW DEMO
Chart
MORE INFO / BUY NOW DEMO
Bootstrap Mix PRO Admin Templates
Mix Pro Admin – Dashboards
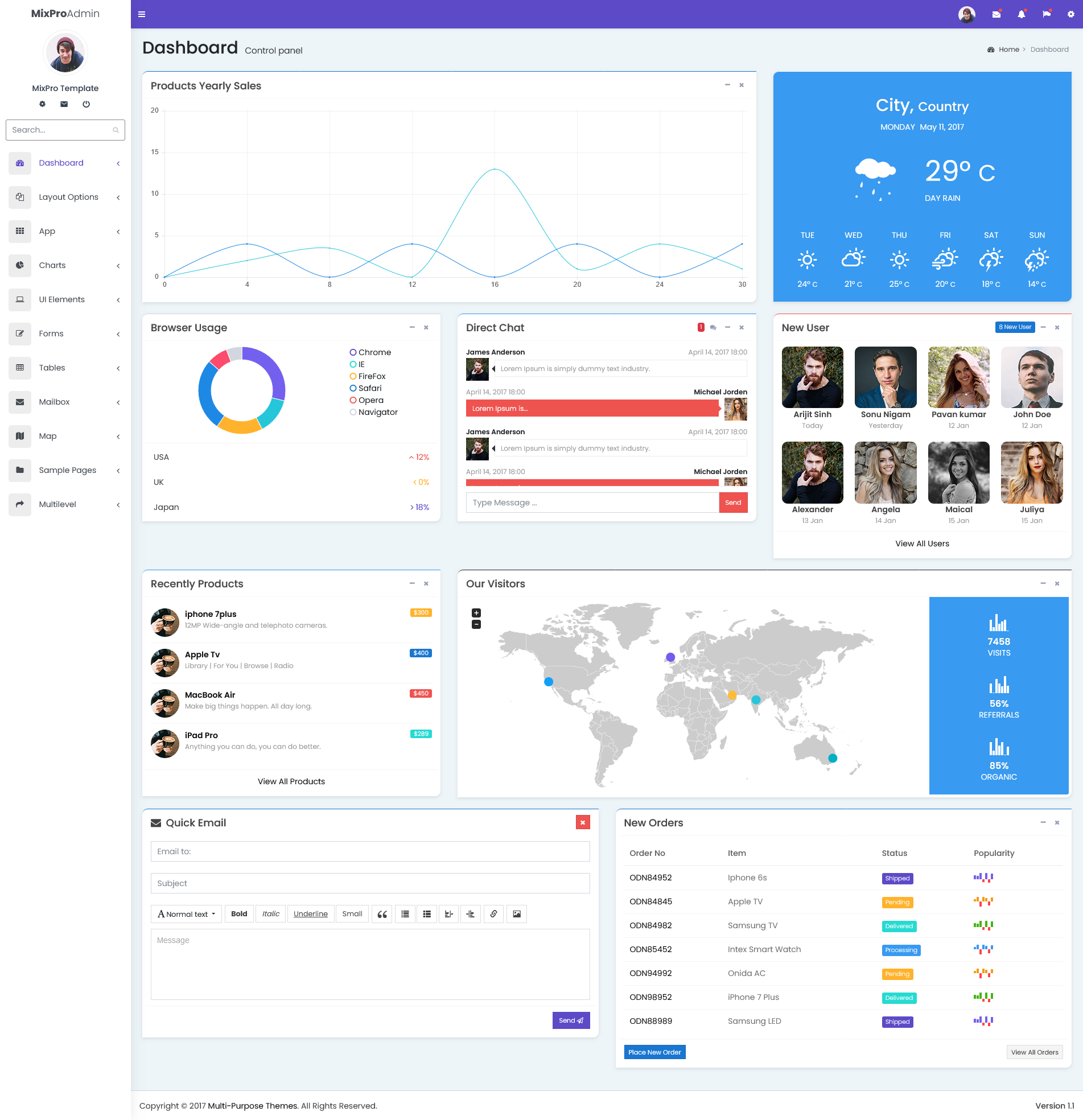
Main Demo Version

MORE INFO / BUY NOW DEMO
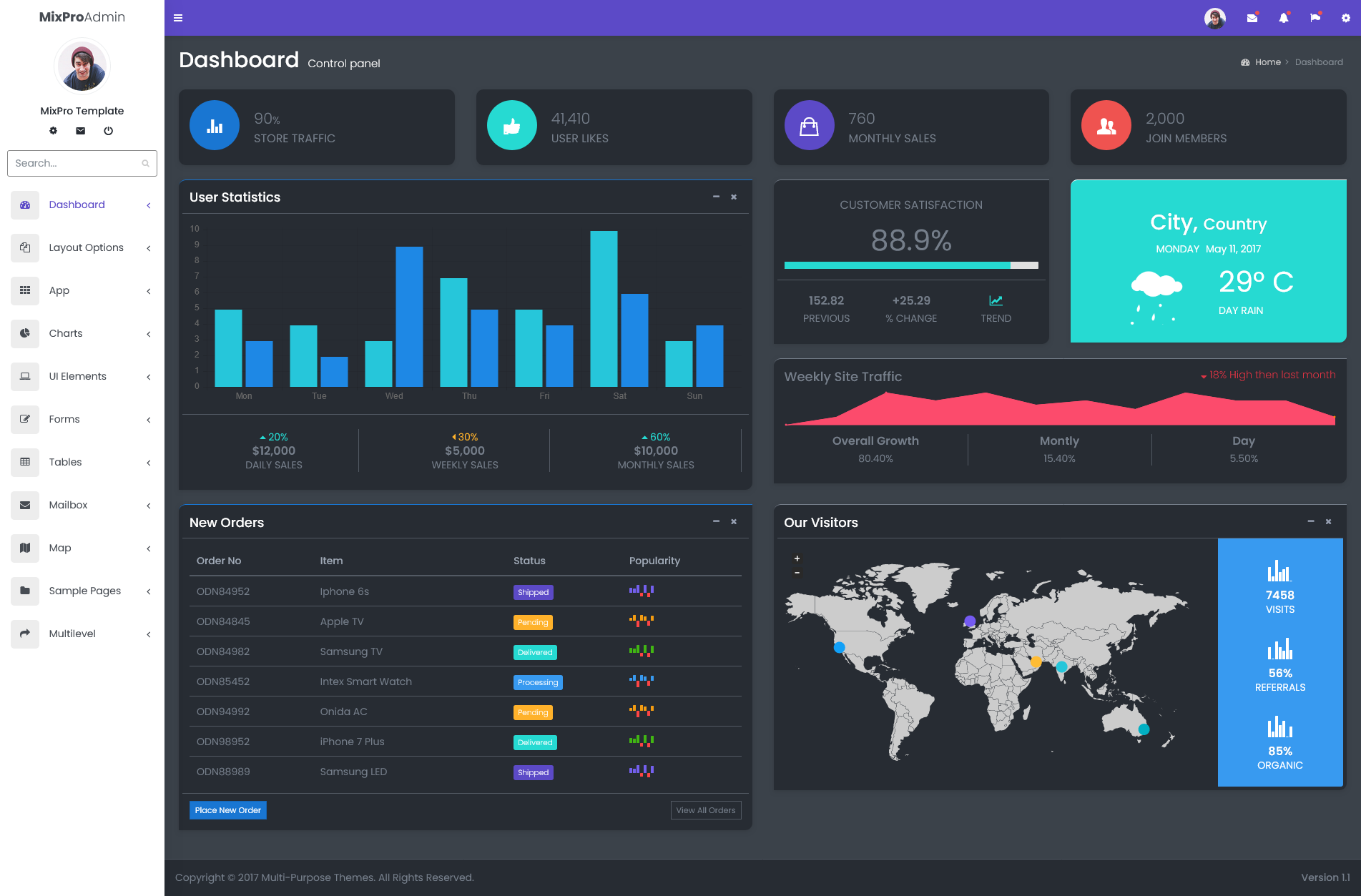
Dark Demo Version

MORE INFO / BUY NOW DEMO
Bootstrap Crypto Admin Templates
Crypto Ultimate Admin – Dashboards
Dashboard 1

MORE INFO / BUY NOW DEMO
Dashboard 2

MORE INFO / BUY NOW DEMO
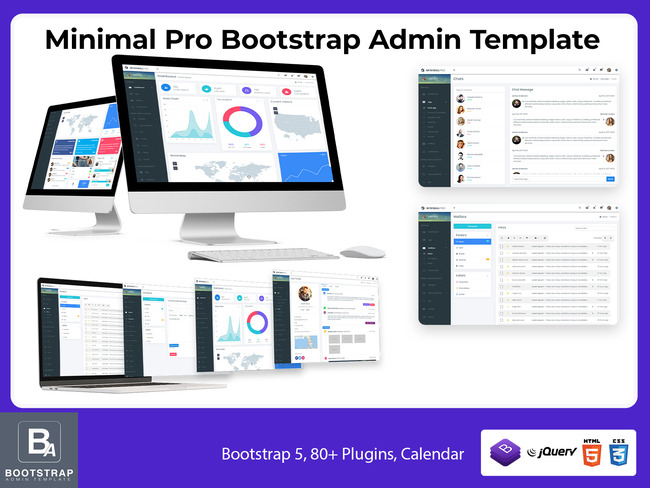
Bootstrap Minimal Pro Admin Templates
Minimal Pro Admin – Dashboards
Responsive Bootstrap 5 Admin

MORE INFO / BUY NOW DEMO
Blog
MORE INFO / BUY NOW DEMO
Styling Components for Brand Consistency
Bootstrap Admin Template components like buttons, forms, tables, and badges come pre-designed with minimal styling. While this helps accelerate development, inconsistent or overly generic UIs hamper usability. Leverage Sass theming capabilities in Bootstrap to overhaul components with colors, fonts, sizing, etc. aligned with brand guidelines. Extend default variables and maps through a custom Sass file to cascade new styles site-wide with ease.
Additionally, replace generic Bootstrap icons with custom SVG icon libraries or icon fonts for unique visual flair. Stylistic tweaks like muted secondary button variants, hover underlines in anchor links, striped table rows, colorful stats-card badges, and large page header titles help dashboards feel cohesive.
Optimizing Performance and Loading Times
Well-organized, branded dashboards are pointless if admins cannot access them reliably. Bulky front-end frameworks lead to sluggish load times, frustrating end-users. Luckily, Bootstrap templates ship with capabilities to greatly improve performance.
First, minimize bundled assets through code minification and concatenation using tools like Grunt or Gulp. Also, lazy load non-critical components like charts, maps, or CPU-intensive widgets only when needed instead of everything upfront. Server-side rendering also accelerates initial loading by getting base HTML to the browser faster.
Additionally, audit third-party plugins and remove any unnecessary dependencies not integral to the dashboard. Avoid outdated jQuery plugins and lean towards lighter-weight JavaScript alternatives like Alpine.js for snappy interactions. Finally, activate GZip compression and browser caching for assets to cut down on repeated downloads. Monitor speed metrics regularly and tweak build processes to shrink page weight.
Creating Responsive Experiences
Bootstrap’s mobile-first responsive grid makes creating adaptive interfaces simple. But additional tweaks help tailor dashboards for smaller screens and touch devices. Use breakpoint-specific column layouts to hide non-essential components under 600px for simplified mobile experiences. Rethink complex desktop workflows by placing menus and options behind toggleable off-canvas drawers. You should ensure that the dashboard template you select is compatible with responsive design.
Evaluate tap targets, spacing, and font-sizes to ensure UI accessibility on mobile devices. Scrollable container elements like tabbed interfaces or tables may need max-height limits with overflow-y scrolling on smaller viewports. While responsive out the box, strategic optimizations prepare Bootstrap Admin Dashboard for any access environment.
Final Words
Bootstrap Admin Dashboard templates help developers bypass front-end boilerplates and focus on customizing back-end systems. Strategically tweaking layouts, enhancing branding, improving performance, and crafting responsive experiences unlocks the true potential for fast, full-featured management portals tailored to organizational goals and end-user needs. Built upon Bootstrap’s interfaces but molded to match unique processes, optimized dashboards drive productivity across devices.
Follow these tips when evaluating off-the-shelf Bootstrap templates to avoid generic-looking admin areas. With some targeted styling, performance updates, and UX-centric enhancements, developers can build the perfect customized dashboard using Bootstrap as a springboard.