
Customizing Admin Dashboards: How to Make Your Back-End Shine
As a web developer or site owner, the Admin Dashboards is one of the most important parts of your site. This is the interface that lets you manage users, view analytics, update content, and configure settings. Given how much time you likely spend in the admin area, having an intuitive, aesthetically pleasing, and helpful dashboard is crucial.
Rather than settling for the default admin theme that came with your CMS or framework, customizing your admin dashboard can make your life easier while also showing off your brand’s visual style. With admin templates and themes readily available these days for most platforms, giving your backend a facelift is easier than ever.
BUY NOW
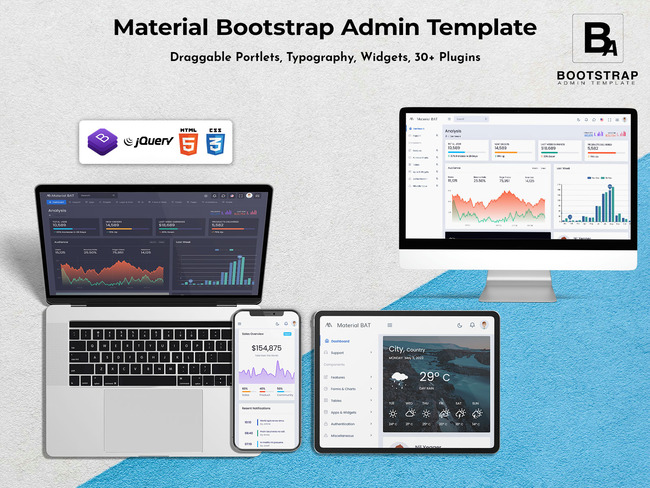
Material Bootstrap Admin Template
Material Admin – Dashboards
LTR Light Dashboard

MORE INFO / BUY NOW DEMO
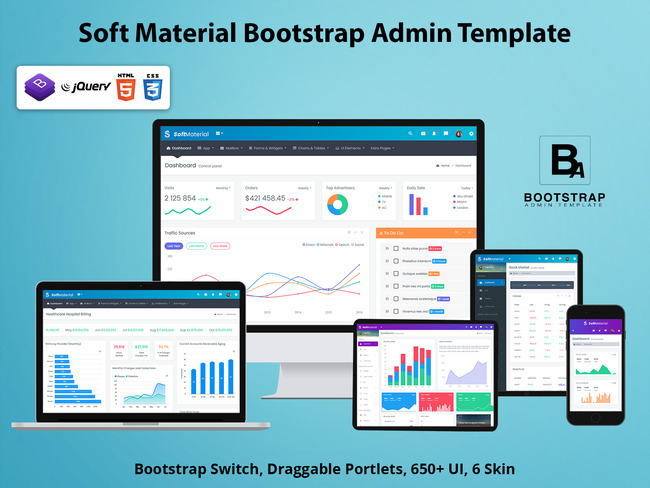
Soft Material – Bootstrap Admin Template
Soft Material Admin – Dashboards
Responsive Admin Dashboard

MORE INFO / BUY NOW DEMO
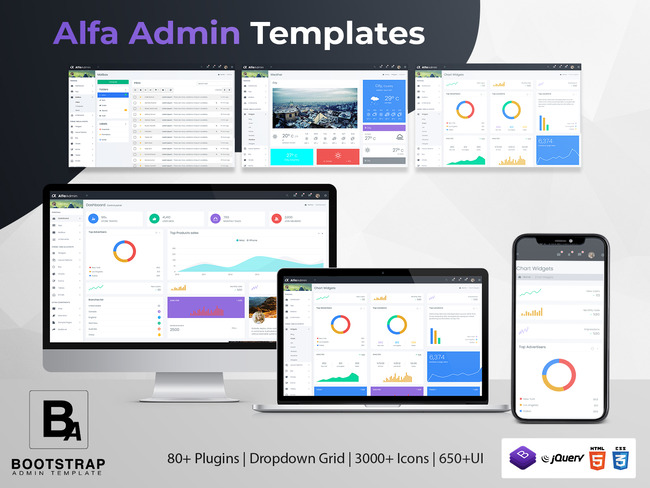
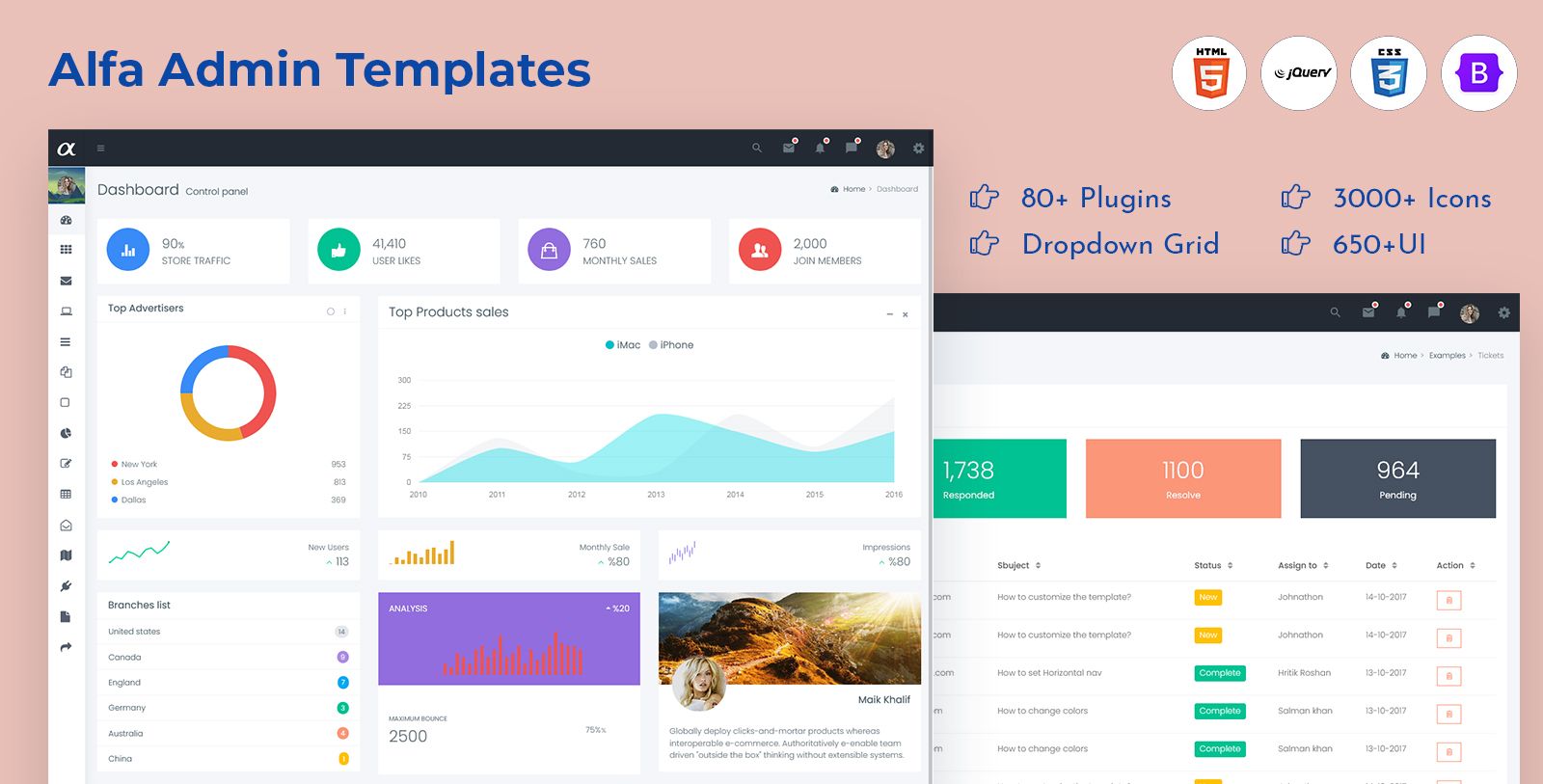
Alfa – Bootstrap Admin Template
Alfa Admin – Dashboards
Admin Template Dashboard

MORE INFO / BUY NOW DEMO
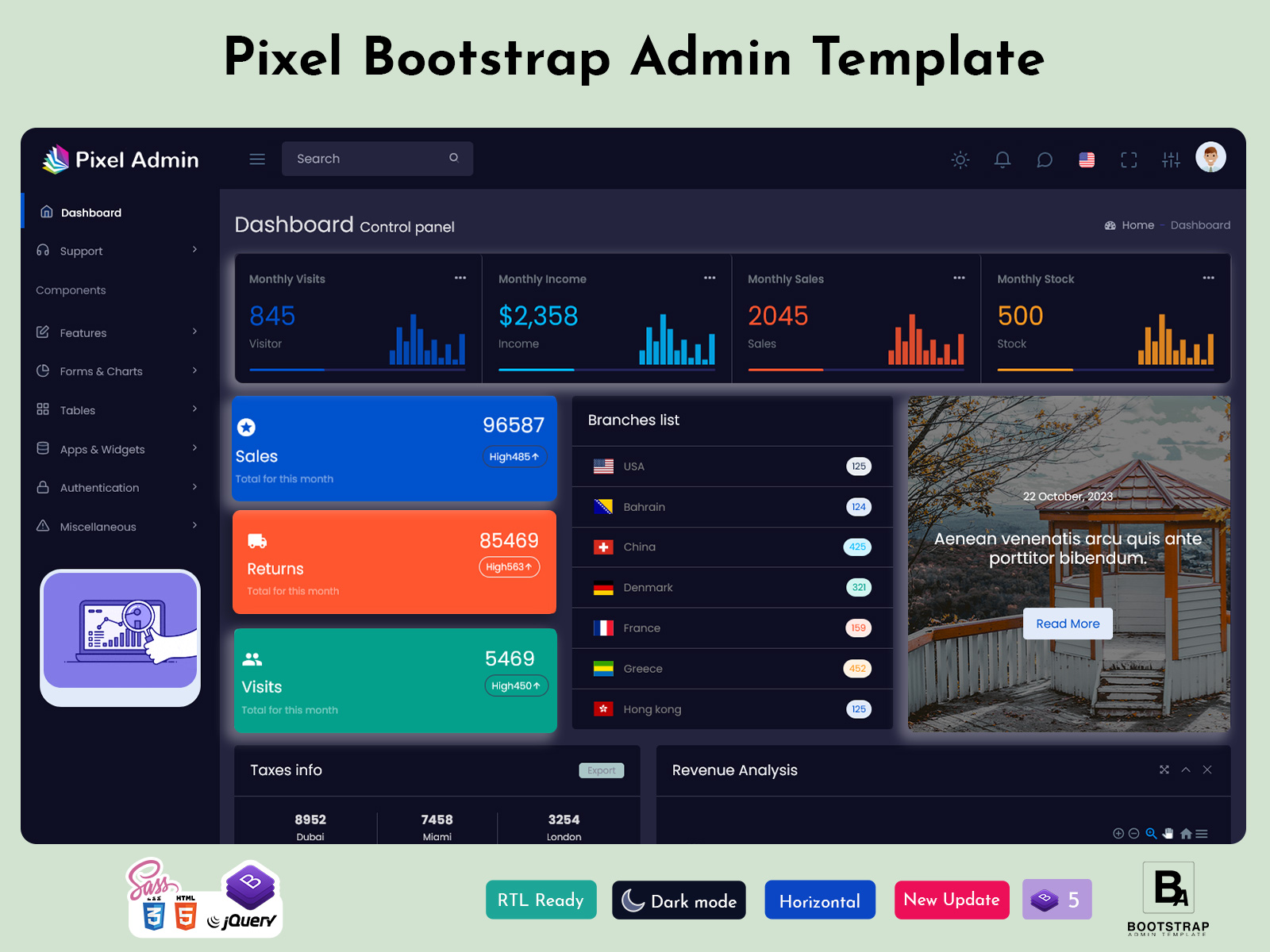
Pixel – Bootstrap Admin Templates
Pixel Admin – Dashboards
Main Dashboard

MORE INFO / BUY NOW DEMO
Why Bother Customizing Your Admin Dashboard?
Some developers argue that aesthetics don’t matter in admin interfaces – it’s all about functionality. While this viewpoint has merit, choosing not to customize the Bootstrap Admin Templates means missing out on some key benefits:
Improved usability: Well-designed interfaces help admins find what they need faster and work more efficiently.
On-brand experience: Carrying over branding elements from the frontend creates consistency and reinforces what your brand stands for.
Increased motivation: Beautiful aesthetic can energize you and your team and make managing the site more enjoyable.
Professional appearance: Custom admin themes prevent your site from looking like it relies on generic, cookie-cutter foundations.
Elements to Customize in Admin Dashboards
Modern admin dashboards templates allow customizing various elements, including:
Navigation Menu : Having an intuitive yet feature-rich menu promotes easy navigation while putting the most important sections front and center. Prioritizing elements in a vertical accordion menu is a common pattern.
Color Schemes : Applying your brand’s colors and shades to dashboard theme components helps tie the front and backend together. Vibrant accents can also aid glanceability.
Fonts : Typography hugely impacts aesthetics and readability. Dashboard fonts don’t have to mimic the frontend but should align with brand standards.
Icons : Icons allow communicating complex topics visually in just a small space. Stick to a unified icon style and library to enhance consistency.
Widgets : Customizable building blocks like charts, alerts, post lists, and statistics counters display dynamic data creatively. Strategic placement prevents clutter.
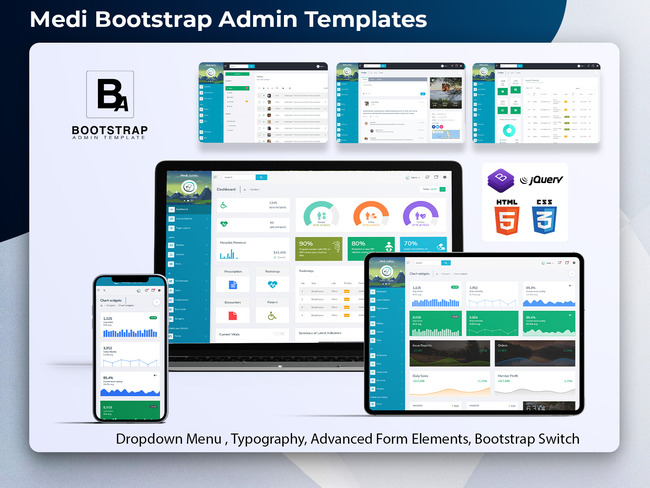
Bootstrap Medi Admin Templates
Medi Admin – Dashboards
Main Dashboard

MORE INFO / BUY NOW DEMO
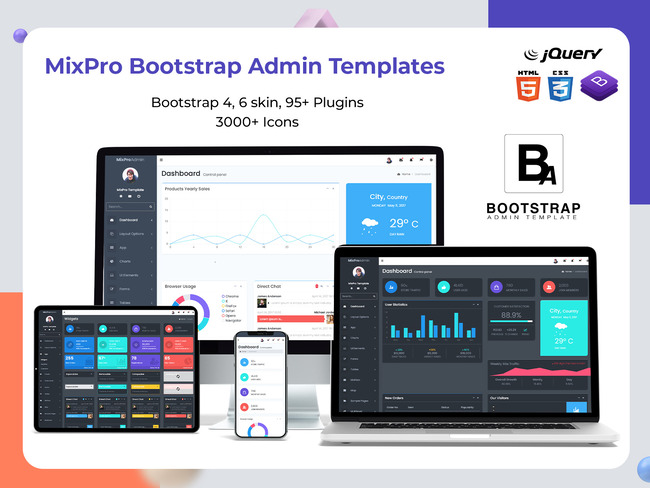
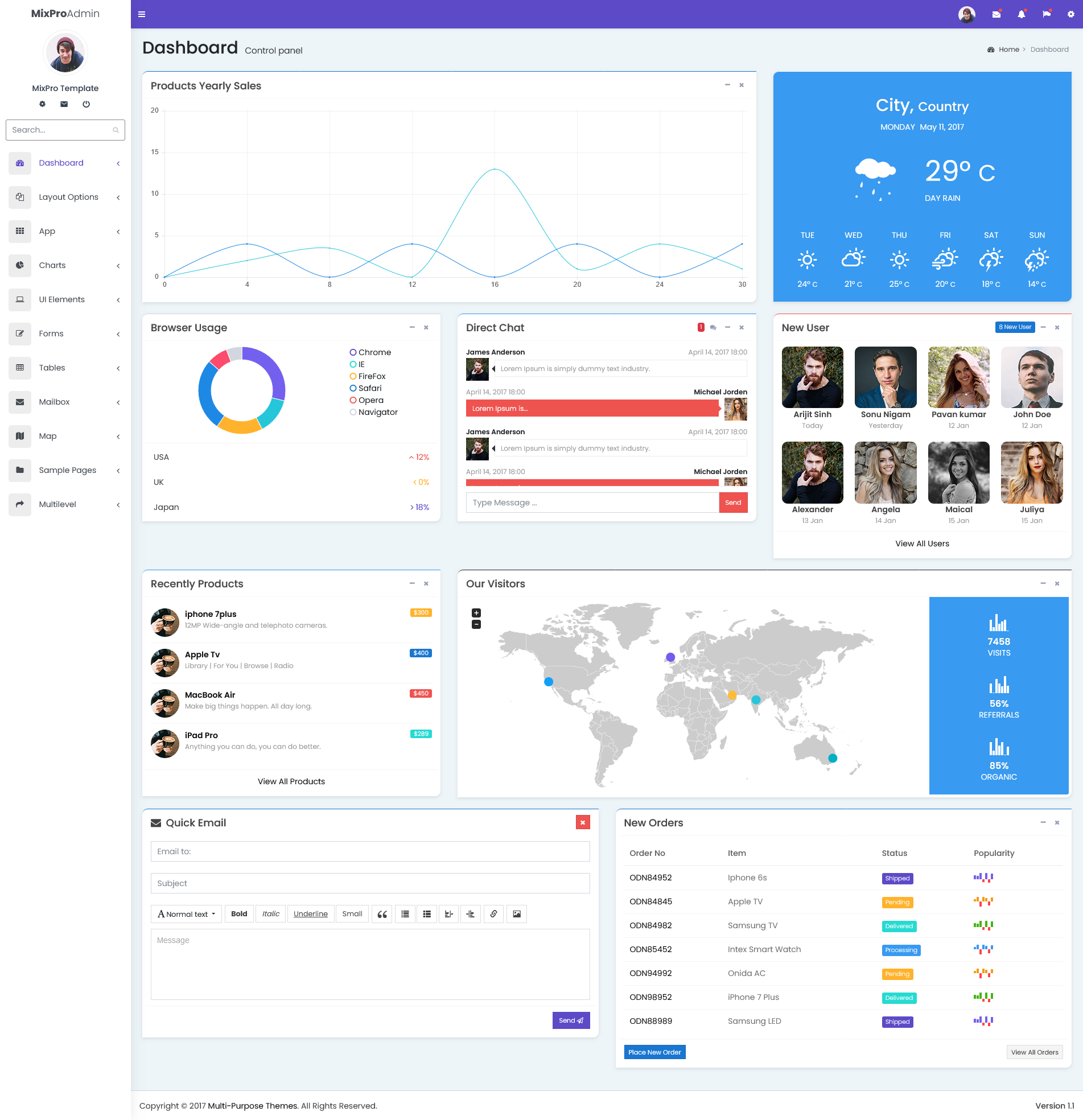
Bootstrap Mix PRO Admin Templates
Mix Pro Admin – Dashboards
Main Demo Version

MORE INFO / BUY NOW DEMO
Bootstrap Crypto Admin Templates
Crypto Ultimate Admin – Dashboards
Dashboard 1

MORE INFO / BUY NOW DEMO
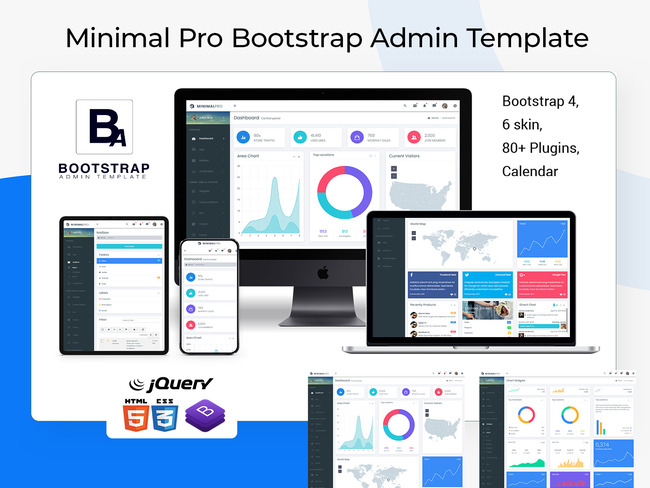
Bootstrap Minimal Pro Admin Templates
Minimal Pro Admin – Dashboards
Responsive Bootstrap 5 Admin

MORE INFO / BUY NOW DEMO
How to Find the Best Admin Template for Your Stack
So where should you look for the dashboard template best suited for customization? Here are top sources based on popular platforms:
WordPress: Themes like Admin2020, Kallyas, and Rife Free offer excellent admin areas with a WordPress dashboard replacement. The premium options especially shine.
Bootstrap: Start with a flexible Bootstrap Admin Dashboard like Tabler, StarAdmin, or SB Admin 2 if taking a Bootstrap-powered approach.
General Web Apps: For JavaScript dashboard templates usable across Webapps, try CoreUI, Flatlogic, or Colorlib.
The most versatile admin panels integrate easily with various frameworks like Angular, Vue, React, ASP.NET, and Laravel. Pay attention to what technologies are supported to ensure compatibility.
Customizing Templates for Your Needs
While admin templates contain thoughtfully designed components right out of the box, they still require some customization to perfectly fit your use case. Here are helpful tips:
Rearrange Layout : Assess which widgets and menus will be most integral for your workflow and rearrange elements appropriately. Group related items together when possible.
Add Branding Touches : Bring visual consistency from the front end by incorporating colors, fonts, logos and more to represent your brand’s style. Don’t forget small touches like favicon icons as well.
Build Custom Widgets : Leverage the framework’s widget API to build fully custom modules for things like CRM overviews, email campaigns, approval queues, or recent drafts.
Set Up Responsive Views : Use the responsive utilities in frameworks like Bootstrap admin template to dynamically hide, resize, and rearrange widgets for optimized mobile viewing in the admin panel.
Restrict Access : Take advantage of user role permissions, two-factor authentication modules, and single sign-on to limit admin access only to approved team members.
Final Words
As a frequently accessed area by your team, the Admin Dashboards deserves ample attention and polish – so don’t hesitate to upgrade the default admin theme. A little customization goes a long way in leveling up both aesthetics and usability behind the scenes. With the thousands of hours you likely spend managing your web application or site, you and your admins deserve a beautiful working environment tailored specifically to your needs.